En primer lugar abrimos Inkscape y hacemos un rectángulo, como aparece en la imagen, eliminaremos su trazo, este paso lo debemos hacer con todas las figuras que hagamos en este tutorial.
Establecemos las medidas que aparecen en la imagen siguiente y le cambiamos el color a azul cielo.
Hacemos un círculo rojo y pulsamos el candado:
Seleccionamos las dos herramientas que aparecen seleccionadas:
Arrastramos uno de los puntos y seleccionamos el color negro hasta que quede así:
A nosotras realizando el tutorial no nos convencía el color del fondo y se lo cambiamos. Ahora duplicaremos el círculo con click izquierdo y duplicar, lo ponemos al lado y seleccionamos los dos, y le damos a objeto-agrupar:
Abrimos el menú de alinear y distribuir:
Para centrar la imagen utilizaremos estas herramientas:
Realizamos un rectángulo negro y nos vamos al menú de trayecto:
Estrechamos el rectángulo de la siguiente manera:
Arrastramos por donde señalan las flechas:
Le cambiamos el color a marrón y seleccionamos trayecto-desvío dinámico:
Botón izquierdo y le ponemos un borde de un grosor ancho:
Hacemos un círculo negro de forma ovalada y lo situamos como aparece en la imagen:
Seleccionamos primero y luego:
Duplicamos, desvío dinámico, lo empequeñecemos y realizamos los pasos de arriba:
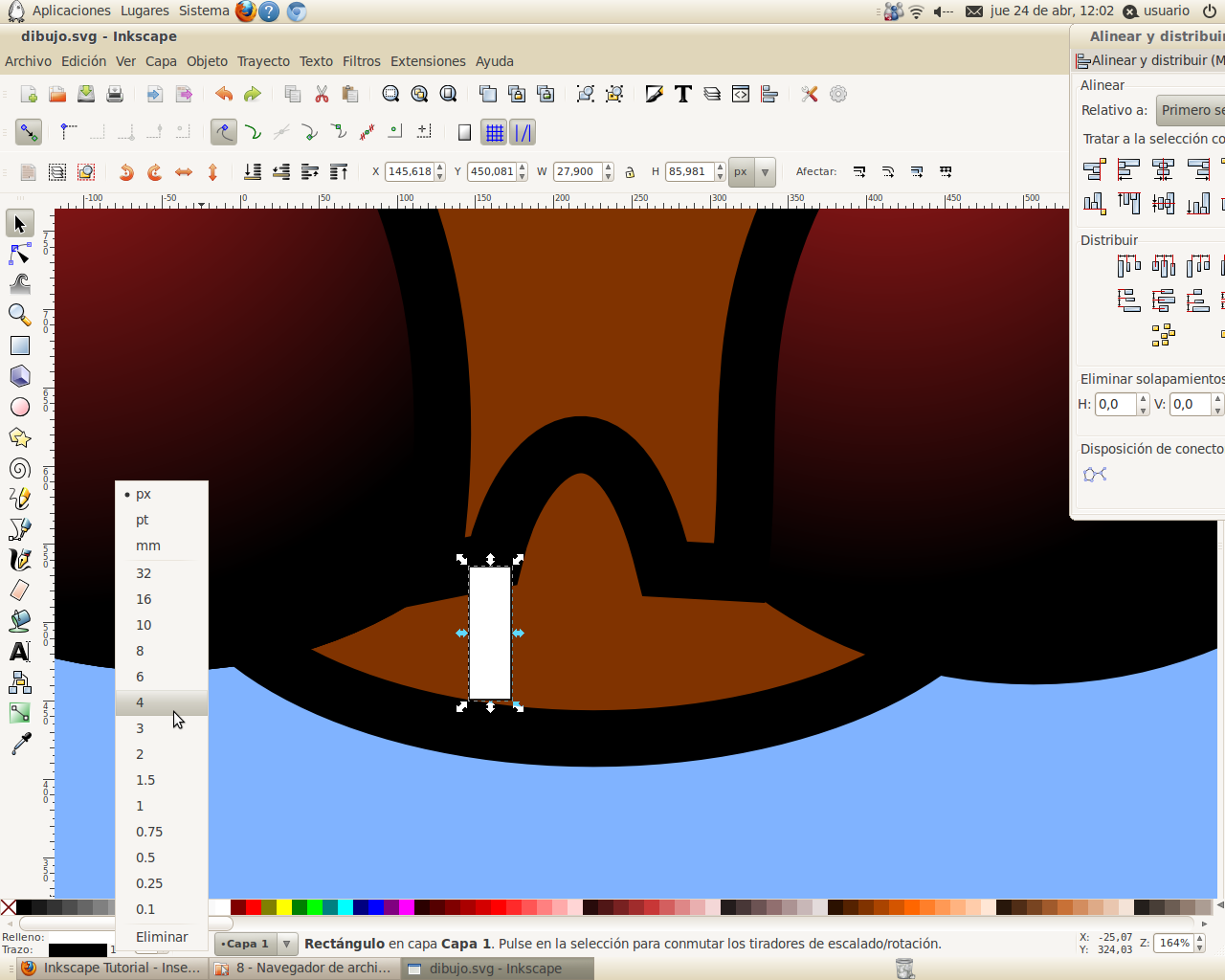
Ponemos el zoom acercándonos a la boca, hacemos un rectángulo blanco, y cambiamos su trazado al número 4:
Trayecto-objeto a trayecto, herramienta de nodos y seguimos los pasos de la imagen:
Clonamos, seleccionamos esa herramienta para darle la vuelta y lo colocamos en su sitio:
Penúltima herramienta de la barra vertical, arrastramos el punto como aparece en la imagen y cambiamos el color a negro:
Y así hacemos con el otro colmillo también:
Hacemos un rectángulo negro y con la herramienta de nodos arrastramos los puntos seleccionados hasta que quede así:
Creamos nuevos puntos haciendo un doble click donde los queramos poner, hasta que adquiera forma de antena:
Filtros-biseles-acero prensado:
Clonamos y le damos la vuelta para colocar la otra antena:
Seguimos los pasos:
Cambiamos el color del ala a gris y realizamos el dibujo este para dar mayor sensación de realidad:
La clonamos y la clonada la hacemos más pequeña:
Agrupamos las dos alas y las clonamos, dándoles la vuelta y la ponemos detrás:
Vamos ya con los ojos, realizamos un círculo blanco:
Creamos su sombra:
Clonamos el ojo y lo colocamos en su sitio, seleccionamos la boca y creamos sombra:
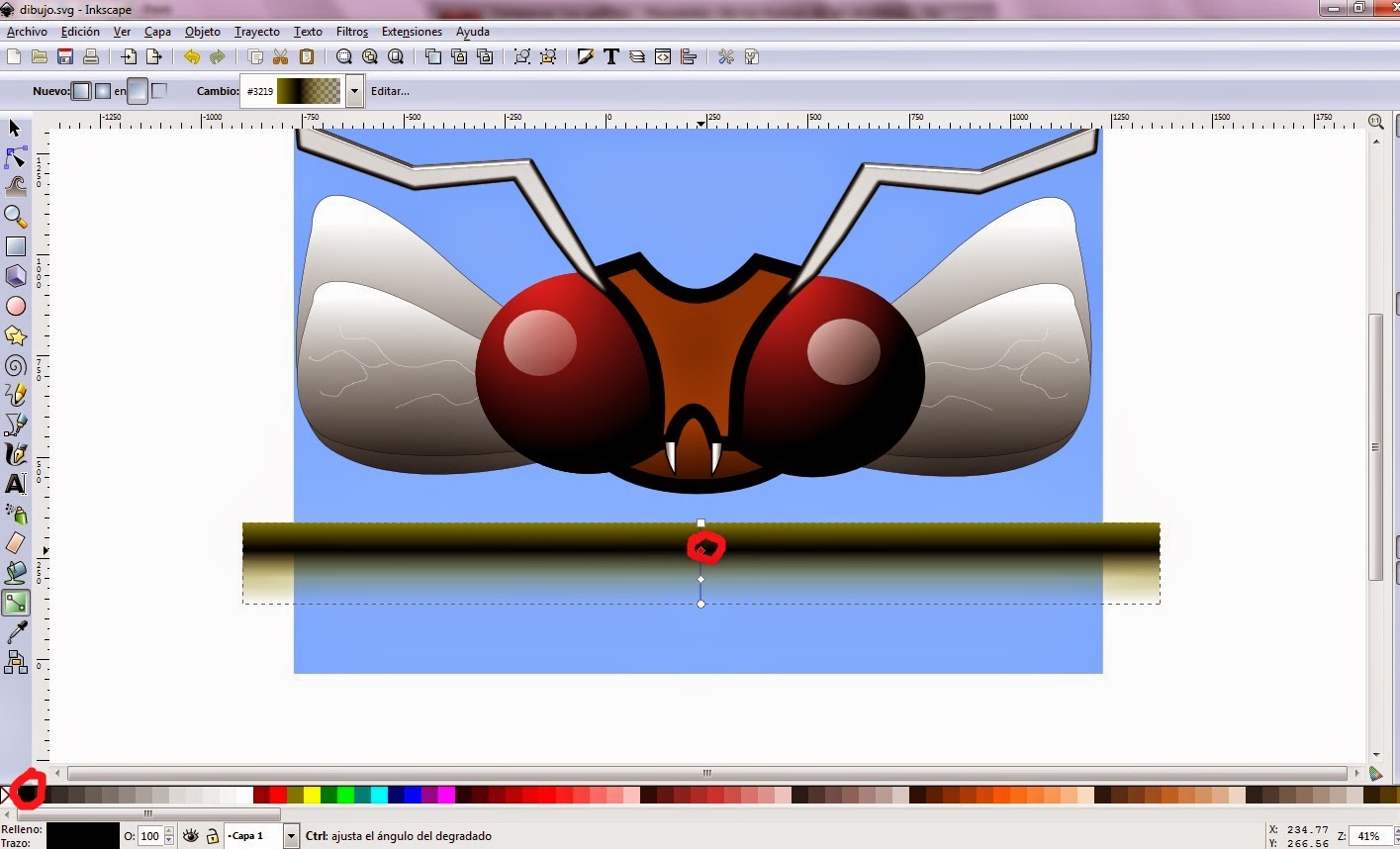
Hacemos un rectángulo que ocupe toda la parte de abajo de color verde oliva, seleccionamos la herramienta de nodos, arrastramos hasta abajo creando sombre, creamos dos nodos nuevos, seleccionamos el segundo y seleccionamos el color negro:
El tercero lo pondremos de color verde oliva y el último negro:
Torcemos el tronco verde y vamos a crear ya las patas, para ello hacemos un rectángulo negro pequeño y utilizando los nodos, obtendremos una pata como esta:
Clonamos la pata y la ponemos más abajo, ajustamos los nodos de forma que parezca una pata consecutiva más, volvemos a clonar hasta tener tres patas.
Por últimos agrupamos las tres patas, las clonamos y las ponemos en su correspondiente lugar, y el resultado final debe ser parecido a este:
Esperamos que os haya gustado, un besitoo =)